Peek-a-boo effect
Carousels that show partial views of adjacent slides
Digits(12 sl.)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- Zero configuration
Spacing at start/end added in CSS using pseudo-elements.
Scroll alignment (center) autodetected from CSS.
Scrollbar hidden in CSS.
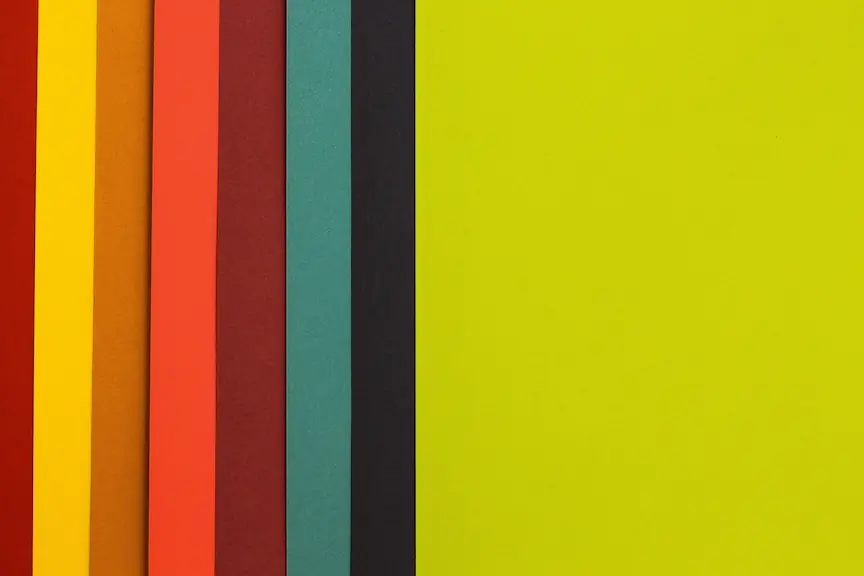
Photos(8 sl.)
- Configuration
preloadAdjacentImages: true
Spacing at start/end added in CSS using pseudo-elements.
Scroll alignment (center) autodetected from CSS.
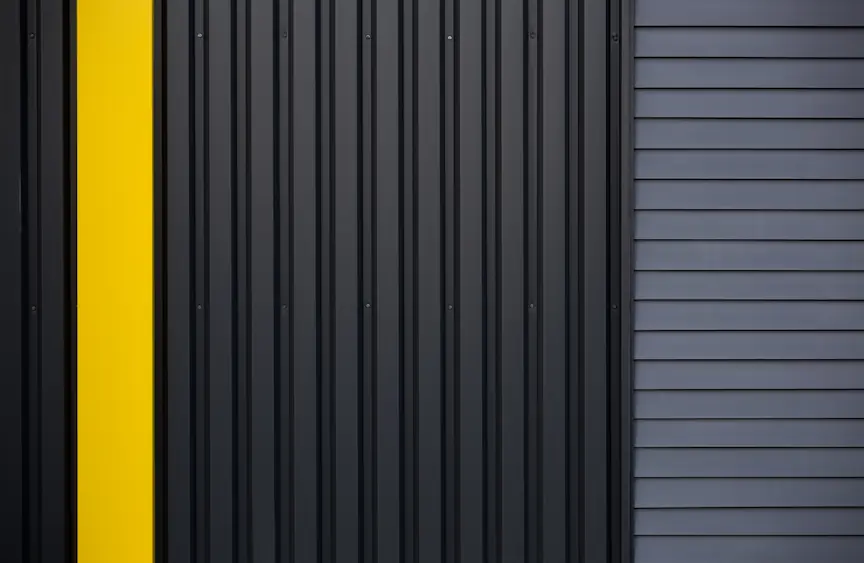
Photos(14 sl.)
- Configuration
scrollSteps: 'auto'
Spacing at start/end added in CSS using pseudo-elements.
Slides per view set in CSS: 1 or 3, depending on viewport.
Scroll alignment (center) autodetected from CSS.